ChatGPTでコーディングの効率化が可能に?使い方を解説

業務効率化推進に活用できるChatGPTは、記事作成やマーケティング活用のほかにコーティングもしてもらえます。
コーディングは、本来エンジニアが手で打ち込むため、大幅に時間がかかります。
しかし、ChatGPTを活用することによって、大枠を生成してファイル名を入れるだけの状態を作れるなど大幅な業務効率化につながります。
今まで数時間かかっていた作業が数分で完了することもあるため、活用しない手はありません。
本記事では、ChatGPTのコーディング活用について紹介するので、参考にしてみてください。
目次
ChatGPTを使ったコーディングの特徴
ChatGPTを使ったコーディングの特徴は以下の3点があります。
- 必要な要素を指定することで大枠を作ってもらう
- 細かい要素の反映はできない
- 抱えている問題を明示する
コーディングは、非エンジニアにとっては難易度が高く、学習量も多いためすぐには対応できません。
しかし、ChatGPTを使うことによって、非エンジニアでもある程度は自分で実装まで行ける可能性があります。
特徴を理解して、ChatGPTを活用し業務効率化を目指しましょう。
必要な要素を指定することで大枠を作ってもらう

必要な要素を指定することによって、ページの大枠をコーディングしてもらえます。
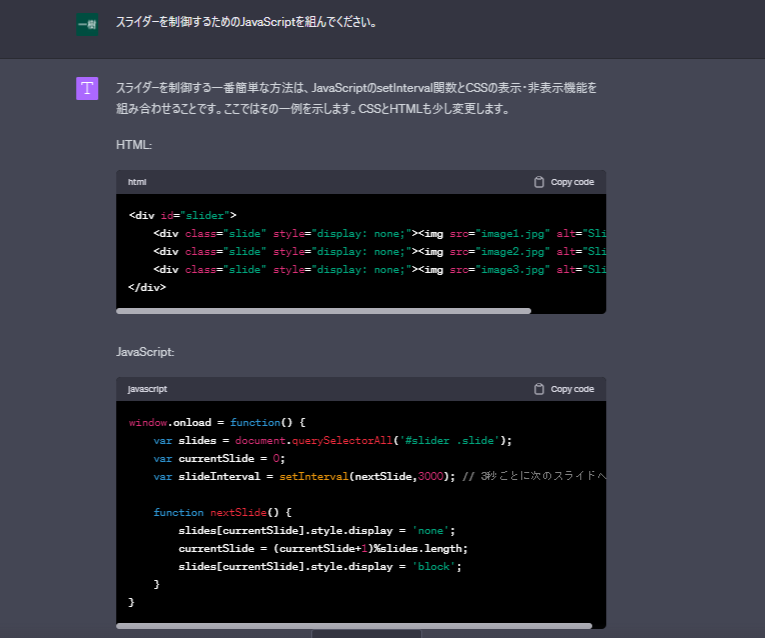
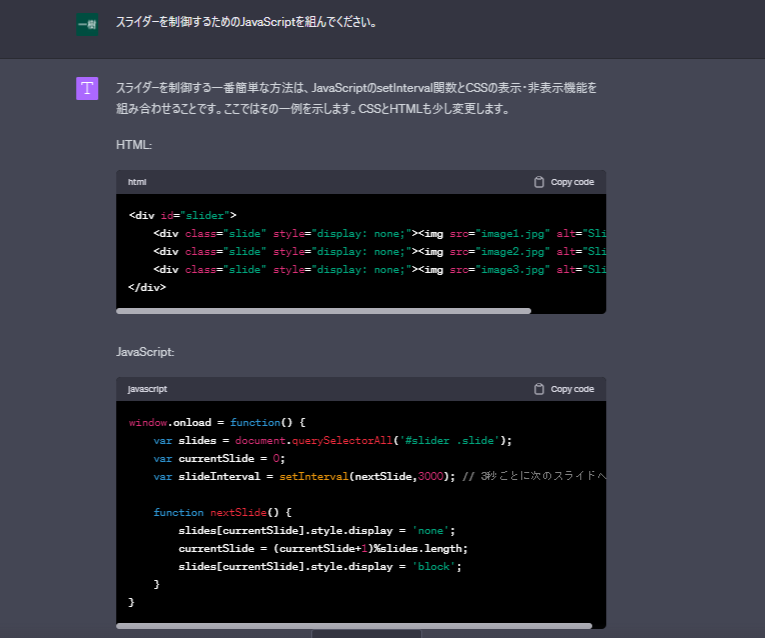
画像のように、言語を指定し必要な要素を指定することによって、簡単にLPの大枠を作ってもらえます。
また、JavaScriptなど別途必要な内容は別途指示を出すことによって、作成してもらえます。

ChatGPTである程度完結するため、あとは実装をして違和感があるところをエンジニアに調整してもらうことでスムーズに導入可能です。
細かい要素の反映はできない
細かいデザインが絡むものや、サーバーにアップロードされた画像の反映などはできないため、あくまで大枠の作成と考えて使うのが定石です。
一般的かつ汎用的なサイト制作であれば可能ですが、細かいディティールまでは反映が難しい可能性が高いため注意しましょう。
しかし、プロンプトの活用や今後の技術革新によっては可能になるため、期待して待ちましょう。
抱えている問題を明示する
いくら円滑に業務が進むといっても、抽象的な指示であるとコーディングそのものをしてもらえなかったり、期待通りのページ構成にならない可能性があります。
そのため、ある程度の知識が必要であるため、「サイトを作ってください」ではなく細かい要素を指定できる程度の下調べは必要です。
細かいコードの把握までは不要ですが、サイトの構成要素は覚えておきましょう。
ChatGPTを使ったコーディング例
ChatGPTを使って、どのようにコーディングができるのかを解説します。
3つの代表的な要素で解説するので、参考にしてみてください。
- Webサイトのトップページ
- 問い合わせフォーム
- CSSの生成
そのまま使える内容でもあるので、サンプルで実装してみたい方は活用してみてください。
Webサイトのトップページ
■ChatGPTへの指示
以下要素を満たす、Webサイトのトップページのサンプルを作ってください。
#企業カテゴリ お弁当を扱う会社
#要素
1.トップビジュアルはスライダー
2.トップビジュアル下は企業のポイントを横並びで3つでリンク設定をしている
3.商品紹介セクションで画像を含めて6つ紹介して、各商品ページへのリンクが付く
4.商品紹介の下はよくある質問
5.ヘッダーメニューは、弊社のこだわり、商品リスト、配達地域、店舗一覧、お問合せ
6.フッターメニューはヘッダーメニューにプライバシーポリシーを追加
■ChatGPTの回答
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>お弁当を扱う会社</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<nav>
<ul class="header-menu">
<li><a href="#our-values">弊社のこだわり</a></li>
<li><a href="#product-list">商品リスト</a></li>
<li><a href="#delivery-areas">配達地域</a></li>
<li><a href="#store-locations">店舗一覧</a></li>
<li><a href="#contact">お問合せ</a></li>
</ul>
</nav>
</header>
<main>
<section class="slider">
<!-- トップビジュアルのスライダー部分 -->
</section>
<section class="company-points">
<div class="point">
<h2>企業ポイント1</h2>
<p>企業ポイント1の説明文</p>
<a href="#point1">詳細を見る</a>
</div>
<div class="point">
<h2>企業ポイント2</h2>
<p>企業ポイント2の説明文</p>
<a href="#point2">詳細を見る</a>
</div>
<div class="point">
<h2>企業ポイント3</h2>
<p>企業ポイント3の説明文</p>
<a href="#point3">詳細を見る</a>
</div>
</section>
<section class="product-intro">
<h2>商品紹介</h2>
<div class="product">
<img src="product1.jpg" alt="商品1">
<h3>商品1</h3>
<p>商品1の説明文</p>
<a href="#product1">詳細を見る</a>
</div>
<div class="product">
<img src="product2.jpg" alt="商品2">
<h3>商品2</h3>
<p>商品2の説明文</p>
<a href="#product2">詳細を見る</a>
</div>
<div class="product">
<img src="product3.jpg" alt="商品3">
<h3>商品3</h3>
<p>商品3の説明文</p>
<a href="#product3">詳細を見る</a>
</div>
<div class="product">
<img src="product4.jpg" alt="商品4">
<h3>商品4</h3>
<p>商品4の説明文</p>
<a href="#product4">詳細を見る</a>
</div>
問い合わせフォーム
■ChatGPTへの指示
以下の要素を満たす、問合せフォームを作ってください。
1.氏名 ※必須
2.会社名 ※ 必須
3.メールアドレス ※必須
4.電話番号
4.問合せ内容 ※必須
■ChatGPTの回答
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>お問合せフォーム</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>お問合せ</h1>
<form action="submit.php" method="POST">
<div>
<label for="name">氏名<span class="required">*</span></label>
<input type="text" id="name" name="name" required>
</div>
<div>
<label for="company">会社名<span class="required">*</span></label>
<input type="text" id="company" name="company" required>
</div>
<div>
<label for="email">メールアドレス<span class="required">*</span></label>
<input type="email" id="email" name="email" required>
</div>
<div>
<label for="phone">電話番号</label>
<input type="tel" id="phone" name="phone">
</div>
<div>
<label for="message">問合せ内容<span class="required">*</span></label>
<textarea id="message" name="message" required></textarea>
</div>
<button type="submit">送信</button>
</form>
</body>
</html>
上記のサンプルでは、各要素に対応するinputやtextareaを使用しています。必須項目にはrequired属性を追加し、必須入力を指定しています。また、フォームの送信先はaction属性で指定し、HTTP POSTメソッドを使用してデータを送信することができます。
CSSの生成
■ChatGPTへの指示
ボタンデザインを5パターンCSSで作成してください。ただし、色は赤色でお願いします。
■ChatGPTの回答
以下は、赤色のボタンデザインを5パターンのCSSで作成したサンプルです。
/* パターン1 */
.button-pattern1 {
background-color: red;
color: white;
border: none;
padding: 10px 20px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
border-radius: 5px;
cursor: pointer;
}
/* パターン2 */
.button-pattern2 {
background-color: red;
color: white;
border: 2px solid white;
padding: 12px 24px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 18px;
border-radius: 8px;
cursor: pointer;
}
/* パターン3 */
.button-pattern3 {
background-color: red;
color: white;
border: none;
padding: 8px 16px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 14px;
border-radius: 50%;
cursor: pointer;
}
/* パターン4 */
.button-pattern4 {
background-color: red;
color: white;
border: none;
padding: 10px 20px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
border-radius: 0;
cursor: pointer;
box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.2);
}
/* パターン5 */
.button-pattern5 {
background-color: red;
color: white;
border: none;
padding: 12px 24px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 20px;
border-radius: 20px;
cursor: pointer;
transition: background-color 0.3s ease;
}
.button-pattern5:hover {
background-color: darkred;
}
上記のサンプルでは、5つのボタンデザインパターンを示しています。全てのパターンで赤色のボタンが作成されます。
それぞれのパターンは、異なるスタイルプロパティを持ち、ボタンの形状、サイズ、影、ホバーエフェクトなどが異なります。CSSクラス(例: .button-pattern1)をボタン要素に追加することで、各パターンのデザインが適用されます。
これらのサンプルを使用すると、赤色のボタンのデザインを5つの異なるスタイルで実現することができます。
ChatGPTをつかってコーディングを効率化するメリット
ChatGPTをつかってコーディングを効率化するメリットは、以下の3つがあります。
- 作業時間が大幅に削減される
- 打ち間違いによるミスがなくなる
- 言語ごとに必要な要素を学べる
非エンジニアが、コーディングを依頼しなくて良いというメリットもありますが、真にはエンジニアが専門知識をつかってコーディングの手間を減らすことにあります。
ChatGPTは基本的に打ち間違いが無いため、ケアレスミスのようなことは発生しません。
一方で、ちょっとここが違うという点を直すのはエンジニアが行うため、業務効率が大幅に上がります。
以下で詳しく解説するので、見ていきましょう。
作業時間が大幅に削減される
コードを手で打ち込んでいくと、かなりの時間がかかり1ページ反映するのに数時間かかってしまう可能性もあります。
しかし、ChatGPTを活用して大枠を作れば細かい調整のみで済むため、大幅に時間を削減できます。
対応できる量も増えるため、売り上げにも直結するでしょう。
打ち間違いによるミスがなくなる
コーディング中の打ち間違いによって、サイトにエラーが生じる可能性があります。
その場合、デバッグをエンジニア自ら行い、どこが間違っているのかを確かめる必要があります。
コーディングが終盤になっていれば、どこが間違っているのかを確認するのもかなりの手間です。
例えば、閉じタグの入れ忘れであっても修正するのは面倒という方も多いのではないでしょうか。
しかし、ChatGPTを活用することで大枠の打ち間違いがなくなるため、凡ミスを減らせます。
言語ごとに必要な要素を学べる

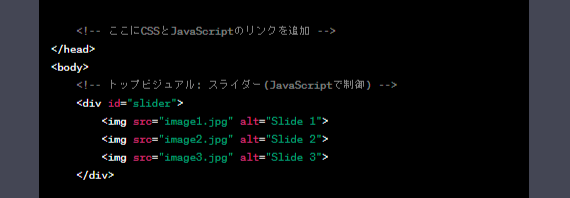
「ここはJavaScriptで制御」のような形で、大枠を記載してもらう際に別に必要な要素があった場合は教えてもらえます。
エンジニアの卵で、細かい要件がわからない場合であっても、どこに何が必要なのかのメモが入っているのでわかりやすいです。
そのため、コーディングの学習にもChatGPTは活用できるといえるでしょう。
ChatGPTをつかってコーディングする際の注意点
ChatGPTをつかってコーディングする場合、以下の注意点があります。
- プロンプトを抽象的にしない
- 指示は短く的確に
- 一度で完成させず何度か指示を出して調整する
- 2021年までのデータを参考にしているため古い場合がある
- 知識がある人が使わないと実装につながらない可能性がある
ChatGPTを活用する上でも重要な内容となるため、抑えておきましょう。
プロンプトを抽象的にしない
プロンプト(ChatGPTなど対話型AIへの指示)を抽象的に行うと、意図しない回答が返ってくる可能性があります。
そのため、知りたい内容を整理して具体的に実現してもらえるようにしましょう。
指示は短く的確に
抽象的にしないとはいえ、指示が長くなりすぎるとChatGPTは処理しきれずに意図しない回答をすることがあります。
そのため、プロンプトは箇条書き形式で簡潔にわかりやすい指示で行いましょう。
一度で完成させず何度か指示を出して調整する
ChatGPTの指示に対して、間違っている箇所がある場合、間違っている部分を指摘して○○にして再度生成して欲しいという指示を出しましょう。
同Chat内であれば、学習してくれているため、簡潔な指示で修正案を提示してもらえます。
2021年までのデータを参考にしているため古い場合がある
ChatGPTは2021年9月までのデータをベースに回答を生成しているため、それ以降の新しい言語や情報を含めた回答ができないといわれています。
そのため、最新の情報を知りたい場合、Googleなどの検索エンジンで知る必要があります。
一方で、Google Chromの拡張機能で「WebChatGPT」があり、ChatGPTをインターネットに接続して最新の情報を取得してもらえます。
必要に応じて活用してみましょう。
知識がある人が使わないと実装につながらない可能性がある
コーディングは元々コーダーと呼ばれるエンジニアの仕事であり、知識がない人が付け焼き刃で行ってもエラーが生じた際に適切な対処ができない可能性があります。
なんとなくのクオリティで良い場合は問題ないですが、ChatGPTを活用して120%のパフォーマンスが出せるのはプロが活用する時です。
コードを生成してみても、反応しない場合があるためエンジニアに相談しながら進めるのが吉といえるでしょう。
ChatGPTを活用すればコーディングはスムーズになる!ただしプロンプトの生成は丁寧に
ChatGPTを活用することによって、コーポレートサイトやLPの大枠を簡単に作れます。
しかし、プロンプトを具体的に作らないと、実装したい部分が含まれない可能性があるので注意しましょう。
ポイントとしては、箇条書きを活用して短く簡潔に伝えることがベストです。
何度か試してみて自分にとっての効率化を目指しましょう。
- この記事が気に入ったらいいね!しよう
-
広告・PRなどに関するご相談はこちら!
弊社では「広告活動を通じて、生活者の人生と社会における幸せの総量を最大化する」 というビジョンをもとに、広告・PRに関する様々なご相談を承っております。 お気軽にお問い合わせください!