アイキャッチ画像の作り方とは?現役デザイナーが教える!

こんにちは、営業のいけさんです。
皆さんはアイキャッチ画像をどのように作成していますか?
私はillustratorやPhotoshopなど特に使えるソフトもないので、普段はPowerPointで画像を作成しています。
今回はそんな私でも簡単にできる素敵なアイキャッチ画像を作り方について学んでみました!
目次
アイキャッチ画像が重要な理由
まず、なぜアイキャッチ画像にこだわるのか?という点ですが、アイキャッチ画像はその名の通り読む人の興味を引き付け、サイトへの流入を促す役割を持っています。
同時にGoogleで多く利用されている画像検索への対策でもあり、ここからのアクセスが増えることでサイトが上位表示されるようなSEO効果も見込めます。
素人にはわからないのでデザイナーに聞いてみた
とはいえ私は完全なド・素人です。
アイキャッチ画像も自分のセンスを信じて作成してきてしまいました。
なので、今回はデザイナーのこじこじさんに教えてもらいます!
写真はスペースを考えて選ぼう
こじこじ:デザイナーのこじこじです。よろしくお願いします!
いけさん:お忙しい中、ありがとうございます!よろしくお願いします。
まず肝心の使用する写真なんですけど…。実写とイラストはどちらがいいですか?
こじこじ:どっちでもいいと思います!
いけさん:いいんだ。
こじこじ:ただ、テキストのスペースを考えた方がいいです。
例えば写真って大抵はごちゃごちゃしているじゃないですか。
街並みや風景だったら、空にテキストをいれようかな?とか、スペースを意識すると選びやすいと思います。
いけさん:なるほど~。文字と背景のバランスが大事なんですね!
こじこじ:あとは、色々な場所で使用されている写真はあまり目立たないのでできれば避けたいですね。
タイトルをそのまま載せるのは間違い?
いけさん:ええ、でもアイキャッチ画像ってそういうものだと思ってました…。
こじこじ:確かに多いですよね!でも必ずしもそんなことはなくて、タイトルがSEOを意識しているなら、アイキャッチ画像はいかに注意を引くか、ということを意識するのがいいと思います。
いけさん:読み手が気になるワードや文章をいれるイメージですよね。
色は3色以内に抑えよう
こじこじ:これはデザインの基本なんですけど、色は3色以内に抑えるのがいいと思います。
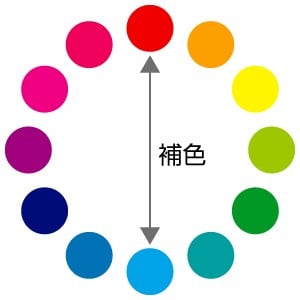
もし色選びに迷ったら、使用写真の補色を使ってみてください。
補色とは色相環で正反対の位置にある色のことで、補色同士を合わせるとコントラストが強いので印象に残りやすいんですよ。
いけさん:私は写真と同じ色を使用していることが多いのですが、それは間違いですか?
こじこじ:それもいいですね!まとまりがでるのでいいと思います。
テキストが背景に馴染まないよう、3色ルールを守ったうえで配色を考えたいですね。
テキストはどこに置く?
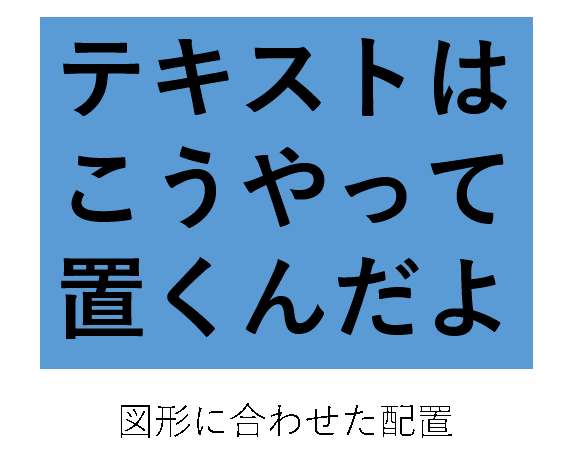
こじこじ:状況によって使い分ける必要はありますが、テキストは図形に合わせるように配置すると綺麗に見えると思います。
シンプルなのは四角形で、その中に文字を収めるとバランスがいいです!

いけさん:確かにすごく見やすい…。
フォントにも見やすいサイズってあるんですか?
こじこじ:ジャンプ率を利用するといいと思います。
いけさん:ジャンプ率…?初めて聞きました。
こじこじ:大きい要素と小さい要素の大きさの比率のことです。
テキストも目立たせるべき要素は大きく、そうでない要素は小さくして対比がわかるようにすると見栄えがよくなります。
いけさん:なるほど、均一じゃなくて対比させるのかあ。

こじこじ:あとは、キャプションで見たときのことを気にする場合はテキストを画像の真ん中に置くなどしたいですね。
いけさん:表示によっては端が切れてしまうこともありますもんね!
デザインにこだわるのもそうですけど、「伝えるべきことを伝える」ということを意識すると初心者でもまとまりのあるアイキャッチ画像がつくれそうです。
こじこじさん、今回はありがとうございました!
こじこじ:ありがとうございました!
実際にアイキャッチ画像を作ってみた
さっそく、教えてもらったことを活かし以前作成したこちらのアイキャッチ画像を直してみました!
使用するのはもちろんPowerPointのみです。
これは「成功する動画広告にはどのような法則があるのか?」という記事のアイキャッチ画像なのですが、今見るとタイトルをそのまま使用していたり、単調なデザインで何を伝えたいのかよくわかりません。
これを…。
↓
↓
↓

こう!
結果:すっっごく良くなった
まず、題材が動画広告なのでより動画を表している素材を選んでみました。
テキストもなぜ?という読み手に対する問いかけと、四角いレイアウトに当てはまるよう羅列しました!
以前スッキリ、見やすくなりましたね!
まとめ
専門的なツールがなくても、今回のようなポイントを守れば目を引くアイキャッチ画像が作れるのではないでしょうか!
今回協力してくれたこじこじさん、ありがとうございました!
- この記事が気に入ったらいいね!しよう
-
広告・PRなどに関するご相談はこちら!
弊社では「広告活動を通じて、生活者の人生と社会における幸せの総量を最大化する」 というビジョンをもとに、広告・PRに関する様々なご相談を承っております。 お気軽にお問い合わせください!